Jenine Marquez
UX/UI Designer
Overview
Our team was asked to incorporate Taco Bell’s new feature, Delivery as a Service (DaaS), into the Taco Bell app. We redesigned the end-to-end user flow and made visual updates to meet ADA compliance and create consistency.
My Role
The majority of the work I did for DaaS was UI-related. I worked with our UI design team, Katie Powell and Thomas Rodgers, to update the app’s visual design system (typography, colors, icons, microanimations) to be more streamlined and consistent across the experience. We also worked with the UX designers on creating new UI elements and layouts for the added DaaS screens, as well as making layout improvements to existing screens. Our work culminated in creating a high-fidelity prototype for user testing, and making rapid adjustments to address user feedback. Once we got final approval, I put together technical specs and user flows for developer handoff.
Our Process
Over the span of four months, we underwent the process of researching, wireframing, and testing our updated screens. After we handed off our work at the end of 2021, we spent the next few months making updates as development took place and developers/product owners caught different issues.
Competitive Analysis and Research
We did a competitive audit with 16 QSR brands (Chipotle, McDonald’s, and Burger King, etc.), as well as the big delivery platforms (Doordash, UberEats, Grubhub, Postmates), to see how they incorporated delivery into their apps. Some things we looked out for included the signup process, location permissions, and how they collected pickup details.
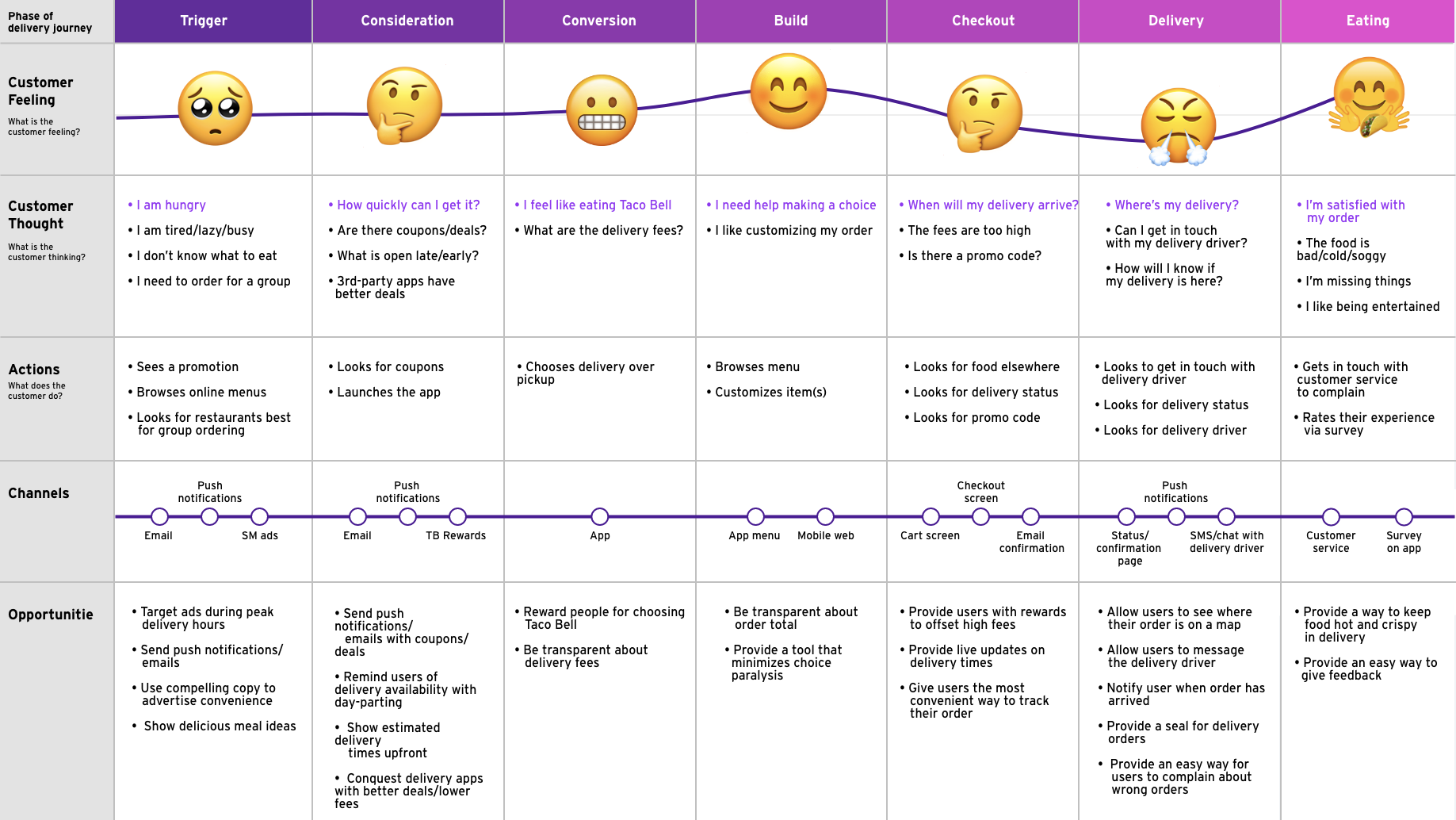
In addition to our competitive research, we were also given previous market research interviews from FocusVision that Taco Bell previously conducted. After watching hours of interviews, we synthesized our observations into a user journey map.
New App Architecture
As we got to work on updating the user flow and adding necessary screens, the more we realized that almost the entire app would be affected by including DaaS. The pink screens are the screens we updated, and the purple screens are the screens we added for DaaS. Per the chart, the only pages we did not touch were Rewards and a few pages under Profile (Edit Profile, Notifications, and Payments).
User Testing
Towards the end of our sprint, we conducted formal user testing with ten participants over two days (five per day). We recruited people across the country who frequently eat at Taco Bell and other QSRs, and we had the participants screenshare the Adobe XD prototype over Zoom.
“I feel it’s very engaging. Might be quicker than Uber Eats.”
-Jalen
“Super simple and to the point. I like it a lot more than Uber Eats and DoorDash.”
- Ethan
Overall, our testers had an easy time going through the prototype, but we made a few adjustments for the round 2 prototype (mainly changing placements of features) based on round 1’s feedback.
We also learned a lot about user motivations when ordering food and choosing which app to use. All of our participants cared about deals/specials/rewards, price/fees, and tech/speed. When making adjustments to our final screens, we made sure to keep these in mind when making design decisions.
Design Updates
Color + Typography
We created a new color palette with 3 main colors, as well as reduced the type styles, to create a more clear hierarchical structure and meet ADA standards.
Icons + Motion/Animation
We created an icon system to help make navigation/hierarchy quicker to understand while injecting some Taco Bell fun in the process. We made sure to even out line weights and styles, while finding and creating opportunities to infuse the playful Taco Bell brand spirit into the app.
Homepage + Path Selection
The Toggle
One of the most important new features we added to the app is the Pickup/Delivery toggle. Once users initially click on the toggle and choose their location, they can easily change their mind and toggle between pickup and delivery while viewing the homepage or building their order.
Path Selection
The first time you open the app, your location will be blank. Depending on whether you choose pickup or delivery, you can search for your address and input delivery details, and the app will save your address.
The toggle is anchored to the top of the homepage and the menu, so you can quickly switch between Delivery and Pickup by tapping on the toggle, or edit your location/location details by tapping on the location.
Order Building, My Bag + Checkout
Order Building
Besides the toggle at the top, we just made ADA updates to the menu section. We updated the background and buttons to increase the color contrast and legibility of the text. We also added a cool bag animation that plays when you add an item to your cart.
Cart → My Bag
We changed the name from Cart to My Bag - after all, you get your tacos in a bag, not a cart. We updated the colors and type to make the page look cleaner and more legible.
Checkout
The original app checkout page was very long (and even longer if you expanded the Review Order section to see all the items in your cart). The checkout page was where you reviewed your location, chose your pickup details, input contact info, and chose your payment method.
For our redesign, we split up checkout to two pages: logistics and payment. The logistics page asks for contact info and gives you one last chance to check your order type and details. Once you get to the payment screen, the only thing you can do is pay - you’ll have to hit the back button to edit your location details or view your cart.
Another thing we added to checkout for delivery was a tipping feature. It defaults to a 20% tip, but you can switch to 15% or 25% with a single tap. If you select “Other,” a Custom Tip drawer will pop up and let you enter a custom amount, with the percentage of the subtotal shown at the bottom. If you try to tip $0, it will ask you if you’re sure.
Order Tracker
From what we heard from user testing, our users would be more likely to order delivery from Taco Bell directly because of the rewards program. Therefore, we wanted the order tracker to let users they made the right decision ordering delivery from Taco Bell.
When users are directed to the order tracker after submitting their order, the first thing the order tracker shows is how many rewards points the user earned from their purchase, as well as how many points it would take to get to the next free item.
We saw a big opportunity to make the order tracker more of a storytelling moment visually.
Evolved timeline layout to be horizontal. Chronologically more intuitive, in that it reads from left to right for user
Added use of bag is a visual support of where their food is at in the process
Illustrations with added motion engages and supports each step better
Results
After our redesign, the Taco Bell app had a 189% increase in total transactions, 39% increase in delivery transactions, 7.2% increase in engagement, and 110% increase in Round Up donations.
In February 2023, Gizmodo ranked Taco Bell #2 out of 10 fast food apps. In the article, they said “Taco Bell’s app does what it should: makes its complicated and every-changing menu super easy to navigate.” They also said, “This app has also come an incredibly long way - it was borderline unusable about two years ago.” (Two years ago is when our UX/UI team started making changes to the app).
After the months we spent working on this project, going through countless UX reviews with product owners, and going back and forth with developers, it’s incredibly rewarding to know that e-commerce has skyrocketed since our redesign and that my team’s hard work paid off.
Credits
Associate UX Director - Angie Kang
UX Director - Brandon Mulloy
Senior UX Designer - Matthew Cogswell
Senior UX Designer - Brandon Wong
UX Designer - Doi Kim
Design Director - Thomas Rodgers
Senior Designer - Katie Powell
Senior Producer - Lindsey Najdovski